Custom Chart Tutorial Part Four
Welcome to part four of the custom chart tutorial. In this part, we examine the types of controls that you can add to custom charts to make them more dynamic and reusable.
Axis Labels / Pickers
It is very common for end-users to want to explore a dataset by changing the group-by and metric fields used by a chart. For this scenario, Zoomdata provides an API for chart developers to quickly add axis labels that can act as controls to replace group-by and metric selections.
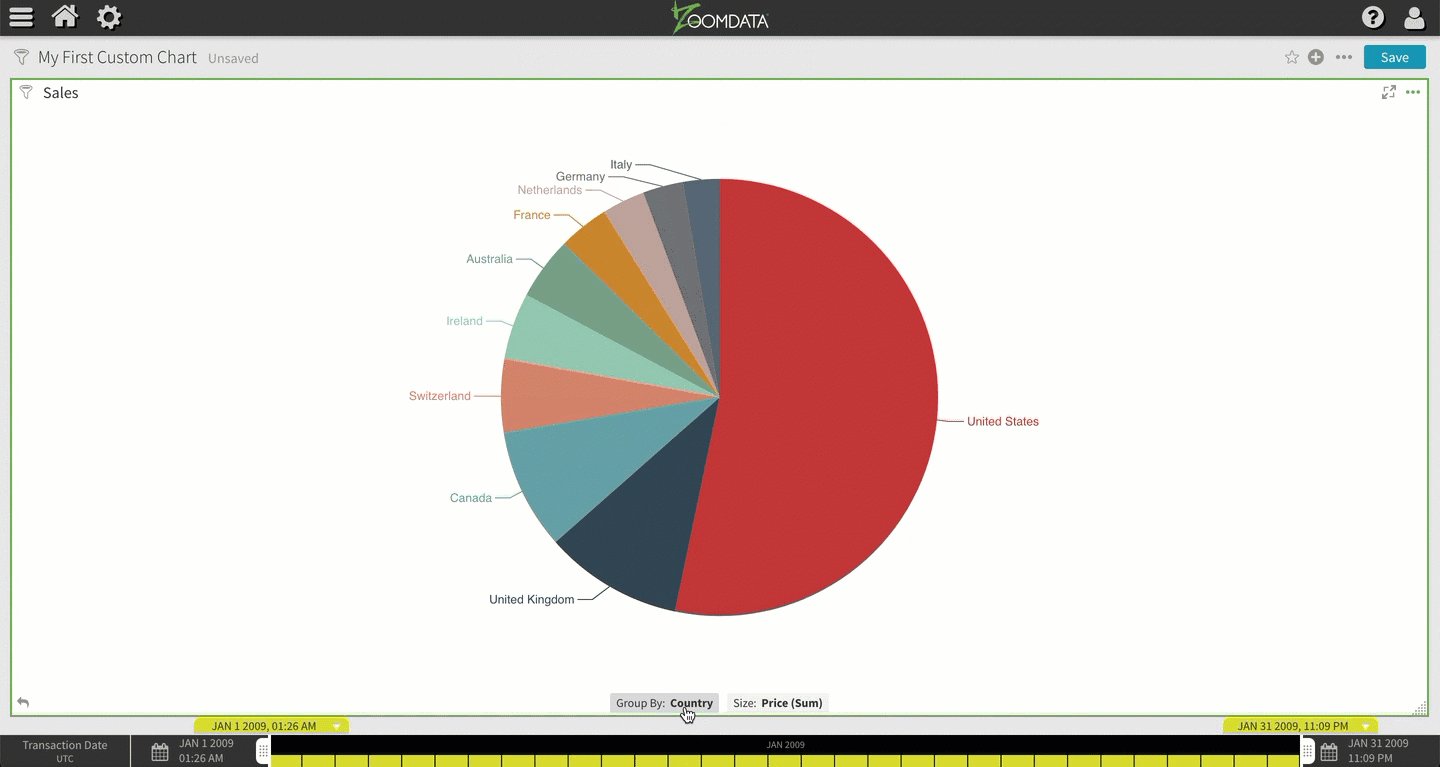
Let’s revisit the custom chart we have been working on throughout this tutorial.
At the moment, it has a default group-by and metric selection defined at the source level.
Let’s add some axis labels so that we can change the group-by and metric selections from within the chart itself.
Using the CLI, enable Watch mode and also run npm start in a second terminal window. Also, add the following code to the end of the src/index.js file:
//...
controller.createAxisLabel({
picks: 'Group By',
position: 'bottom',
orientation: 'horizontal',
});
controller.createAxisLabel({
picks: 'Size',
position: 'bottom',
orientation: 'horizontal',
});The controller.createAxisLabel method takes an object with the configuration options of the axis label. The following table describes possible option names and values you can use:
| Option | Description |
|---|---|
| picks | Name of the query variable. Tip: Use the data accessor’s getName method to avoid hardcoding variable names |
| position | Location of the axis label in the chart widget. Valid options: ‘bottom’, ‘left’, ‘right’, ‘top’ |
| orientation | Orientation of the axis label text. Valid options: ‘vertical’, ‘horizontal’ |
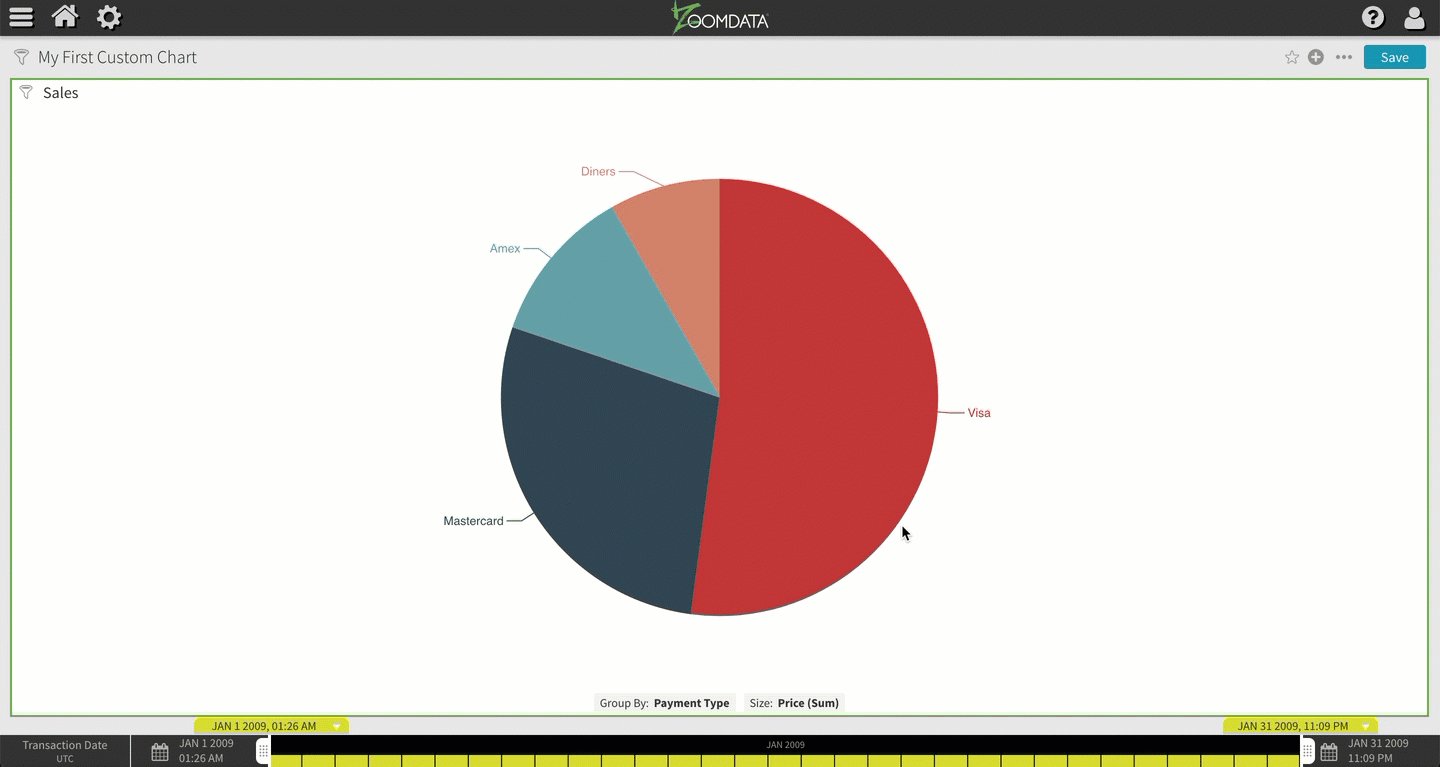
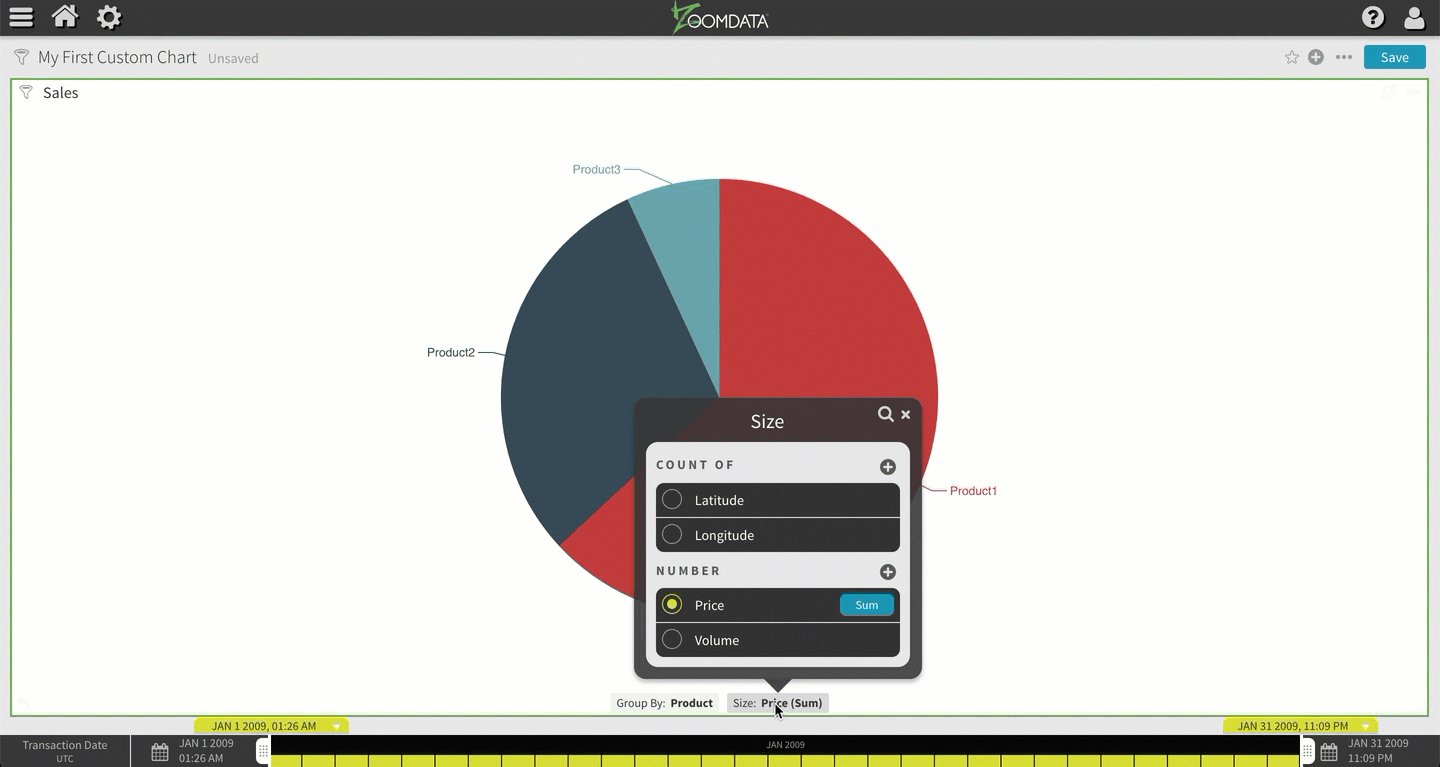
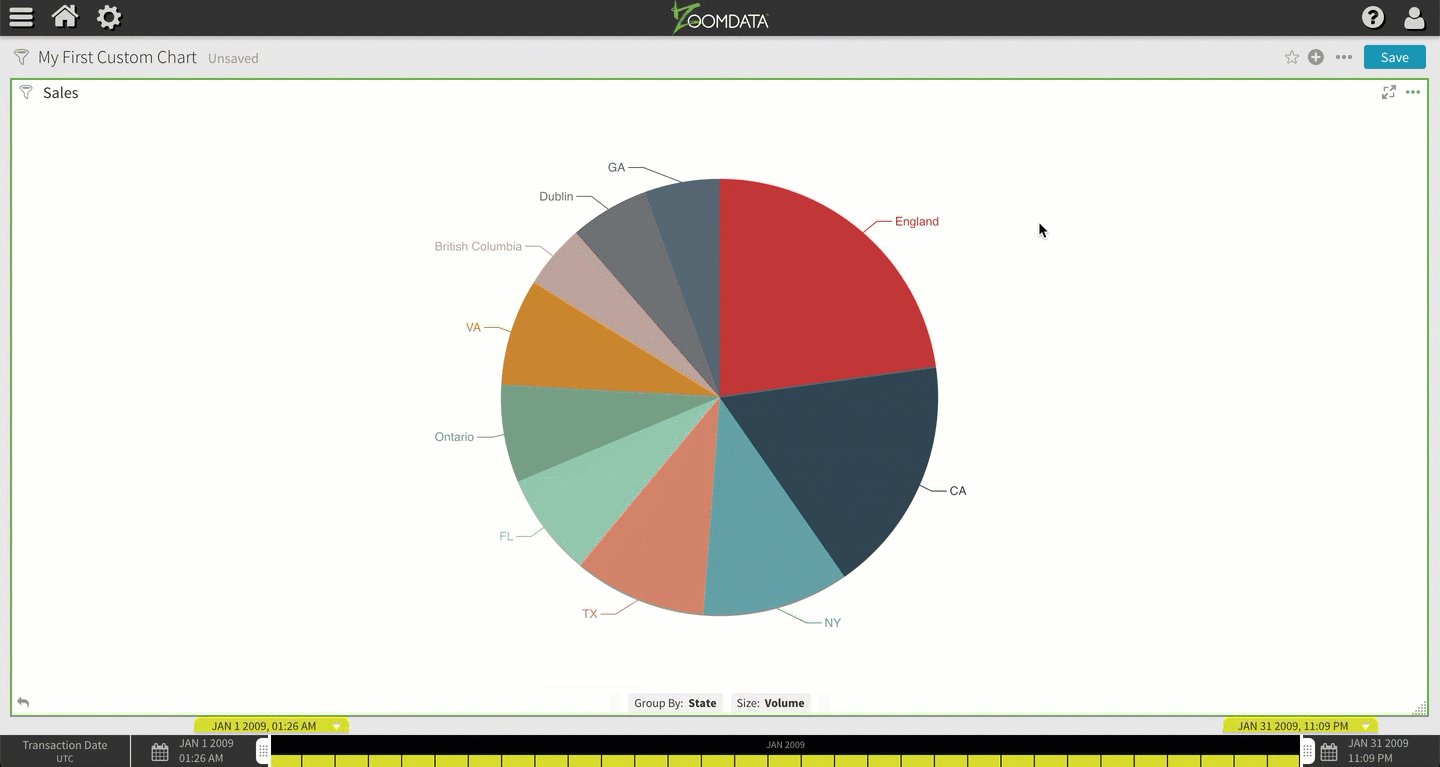
Preview the chart in a dashboard and notice the new axis labels/pickers below the chart. Play around with the controls and notice how the chart reacts to the changes in the query.

Tooltips
In addition to axis labels, custom charts can define Zoomdata tooltips so the custom chart’s look and feel is consistent with out-of-the-box charts. Let’s define the tooltips using Zoomdata’s API.
The first step is to add the original Zoomdata datum to the objects in the dataset. We simply need to modify the reshapeData function as follows:
function reshapeData(data) {
return data.map(d => ({
name: groupAccessor.raw(d),
value: metricAccessor.raw(d)
datum: d }));
}Next, we will add mousemove and mouseout event handlers to the chart:
chart.on('mousemove', param => { controller.tooltip.show({ event: param.event.event, data: () => param.data.datum, });});
chart.on('mouseout', param => { controller.tooltip.hide();});Notice the use of controller.tooltip.show and controller.tooltip.hide. The show method receives an option with the following properties:
| Option | Description |
|---|---|
| x | The x coordinate in the screen where the tooltip should render |
| y | The y coordinate in the screen where the tooltip should render |
| data | Function that returns a Zoomdata datum object |
Optional properties:
| Option | Description |
|---|---|
| event | Takes a native browser event to specify the tooltip position. An alternative to x and y properties. |
| content | Function that returns an HTML string to replace the content inside of the tooltip boxes |
Whenever we mouseover a pie slice, the mousemove handler runs and the controller.tooltip.show API is called to display the tooltip. Likewise, the mouseout event handler runs when the mouse leaves the pie slice and the controller.tooltip.hide API will be called to hide the tooltip.
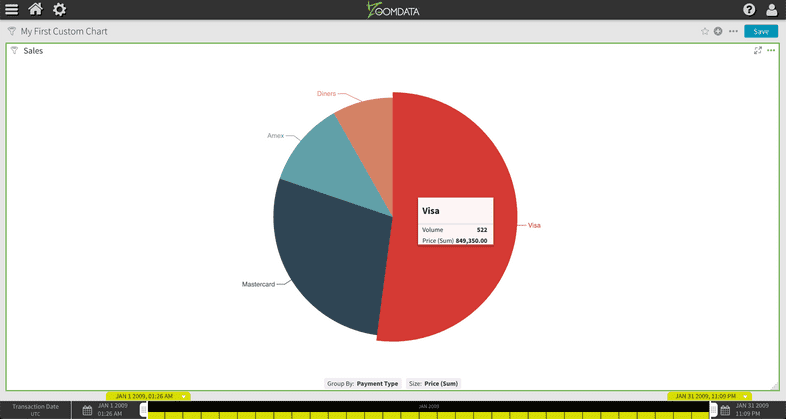
The following image shows the custom pie chart with the Zoomdata tooltips displayed:

Radial Menu
The radial menu is a type of control found in many of the out-of-the-box Zoomdata charts. Chart developers will typically associate the click event of a chart’s data point to trigger the display of the radial menu. Most of the time, the radial menu is used to do quick filtering operations on the chart itself or other charts in the dashboard.
Here’s an overview of the type of actions exposed as part of the radial menu:
| Action | Description |
|---|---|
| Zoom | Open a panel to select a new attribute to drill into. The selection automatically changes the group-by field in the query and adds a filter condition matching the clicked data point |
| Filter | Open a panel to select other charts in the dashboard to filter with a condition matching the clicked data point |
| Details | Opens a panel with a Raw Data table chart displaying the full set of records matching the clicked data point |
| Trend | Switches the current chart to the out-of-the-box Line Chart: Multiple Metrics chart and adds the clicked data point as a filter |
| Remove | Removes the clicked data point by adding a filter to the query to exclude it |
Similar to the tooltip API, Zoomdata provides an API that can be used to show the radial menu with the default actions outlined above. Let’s add the radial menu to the custom pie chart with the following code:
chart.on('mousemove', param => {
controller.tooltip.show({
event: param.event.event,
data: () => param.data.datum,
});
});
chart.on('mouseout', param => {
controller.tooltip.hide();
});
chart.on('click', param => { controller.menu.show({ event: param.event.event, data: () => param.data.datum, });});Notice the use of controller.menu.show. The show method receives an option with the following properties:
| Option | Description |
|---|---|
| x | The x coordinate in the screen where the menu should render |
| y | The y coordinate in the screen where the menu should render |
| data | Function that returns a Zoomdata datum object |
Optional properties:
| Option | Description |
|---|---|
| event | Takes a native browser event to specify the menu position. An alternative to x and y properties. |
| menu | Used to customize the list of actions that display in the menu. Custom actions along with their callbacks can be defined. Here’s an example menu: { items: ['Exclude', 'Zoom', 'Filter', 'Filter All', 'Info', 'Trend', 'Custom'], 'Custom': function() { // some custom action } } |
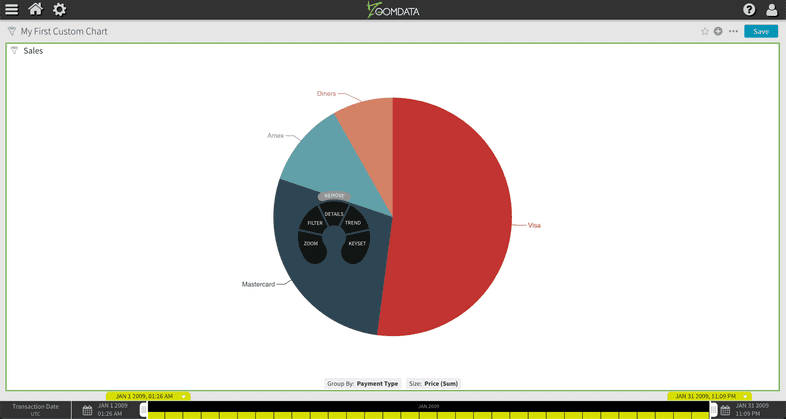
Now, whenever we click a pie slice, the radial menu will be displayed and any of its actions can be triggered. Here is an image of what it looks like when it renders:
Other Controls
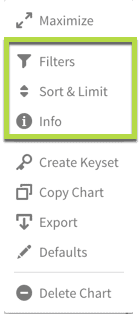
In addition to the controls covered above, Zoomdata allows chart developers to show or hide the controls on the chart’s pop-up menu:

The display of these controls is configured using the CLI. Let’s practice by adding the Color control to the chart.
Enter the following command in the terminal window:
zd-chart editFollow the prompts and select the following options:
- Controls
- Using the arrows and the spacebar, select “Color” from the list
Press ENTER to make your selections and answer “N” to Would you like to make additional edits?
Refresh the custom chart in a dashboard and notice the new color control on the chart’s pop-up menu.
Play around with the Sort & Limit control by changing the metric sort direction and by modifying the limit. The chart will automatically react to the new settings.
If you try to use the Color control, you will notice that the panel will not open. The color control will only work if we set one of our query variables as the “driver” color. Since this is a pie chart with a different color per slice, let’s modify the group-by variable to use it as a driver of color in the chart.
Enter the following command in the terminal window:
zd-chart editFollow the prompts and select the following options:
- Variables
- Edit a variable
- Group By|group |
- Configuration
- ATTRIBUTE & TIME
Answer “Y” to Will this variable drive color in your chart? Answer “N” to Would you like to make additional edits?
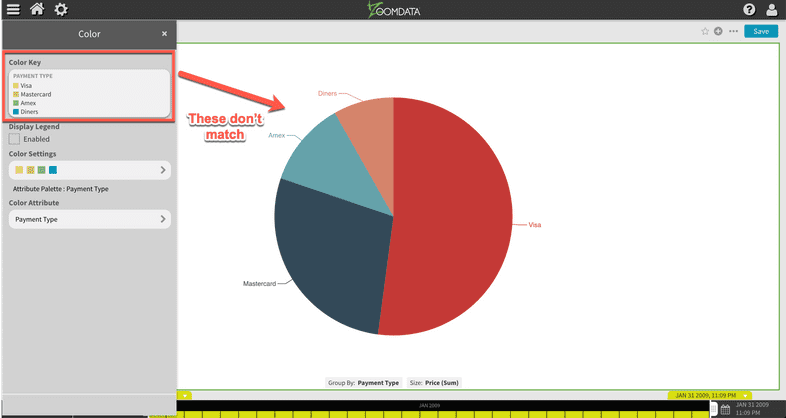
Switch back to the dashboard and refresh to get the latest changes to the chart. The color control should now work, but the colors displayed do not match the ones in the pie chart.
To fix the color mismatch, we need to tell ECharts what color to use for each of the pie slices. Fortunately, Zoomdata provides an API via the data accessors for extracting the color based on a datum. In the data that we are providing to the chart, we can specify the color to associate with the data point.
Let’s make that minor modification:
function reshapeData(data) {
return data.map(d => ({
name: groupAccessor.raw(d),
value: metricAccessor.raw(d),
datum: d,
itemStyle: { color: groupAccessor.color(d), }, }));
}Notice how we are using the groupAccessor to extract the color since that’s tied to the “Group By” variable that is driving the color of the chart. In the Zoomdata dashboard, let’s open the chart’s color palette and select the second color palette from the list.
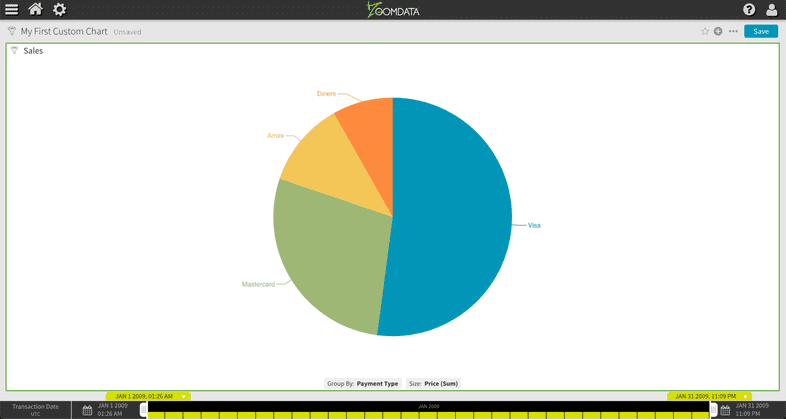
Here is the final look of the chart using Zoomdata colors:
Feel free to change the color palette used and see the chart colors automatically reflect the change of palette.
Production Code
Throughout the tutorial, we’ve been working with the development version of the chart’s code.
When we run the command npm start, webpack compiles the chart’s assets into a single visualization.js file that is optimized for production usage.
If you inspect the contents of the file, you will notice that the code is not minified and uglified.
When the chart’s code is in a state that’s ready to be consumed by end-users, we recommend that you build the production version of the code that is optimized and has a reduced bundle size.
Run the following commands in a terminal window to create a production bundle:
npm run build- Instructs webpack to create an optimized bundle that’s output tovisualization.jszd-chart push- Pushes the production bundle to the Zoomdata server
That’s a Wrap
We have completed the final part of the custom chart tutorial. You are now armed with the necessary tools and knowledge to go and build new and feature-rich charts in Zoomdata. Please check back periodically for updates to this tutorial. Hope you enjoyed it!